主题
概述
CommandBars
页面定制,是指我们可以通过 API 来控制页面中的每个元素。
以 Word 为例,我们举几个例子,快速了解什么是页面定制。
案例 1:控制已有组件
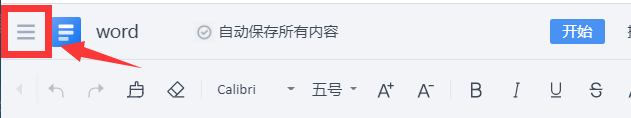
如果我们希望控制页面左上角的【更多菜单】按钮,让它不展示出来,那么就可以通过调用 API 来控制。

为了更直观的体验,下面通过一个例子来演示如何隐藏左上角的更多菜单,请点击下方代码块右上角的【试一试】小图标:
//@file=base.docx
async function example() {
await instance.ready();
const app = instance.Application;
// 页面定制对象:更多菜单
const moreMenus = await app.CommandBars('MoreMenus');
// 控制更多菜单隐藏
moreMenus.Visible = false;
}
接下来,我们看一下刚才这个 API 是如何调用的:
表达式.CommandBars(CommandBarId).Visible = false
表达式:文档类型应用对象
在这里,CommandBars 表示我们调用的对象,CommandBarId 表示我们需要控制的元素。
关于页面上更多的可以控制的元素,可以查看 可定制列表
案例 2:自定义组件
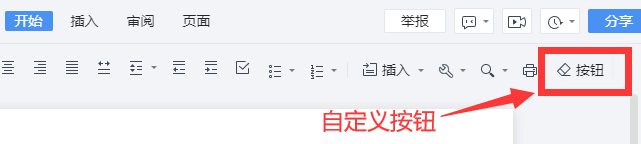
我们还可以通过 CommandBars 来自定义组件,设置它的元素图标、标题等属性:

//@file=base.docx
async function example() {
await instance.ready();
const app = instance.Application;
// 定制元素对象【开始 Tab】
const controls = await app.CommandBars('StartTab').Controls;
// 添加定制元素:按钮
const controlButton = await controls.Add(1);
controlButton.Caption = '按钮'; // 设置标题
// 设置 Icon
controlButton.Picture = 'data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMTYiIGhlaWdodD0iMTYiIHZpZXdCb3g9IjAgMCAxNiAxNiIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48ZyBmaWxsPSIjM0Q0NzU3IiBmaWxsLXJ1bGU9ImV2ZW5vZGQiPjxwYXRoIGQ9Ik04LjIxMyAxM0g2LjhsNi42MzYtNi42MzYtNC4yNDMtNC4yNDMtNy4wNyA3LjA3MUw1LjkyOCAxM0g0LjUxNUwxLjA2IDkuNTQ2YS41LjUgMCAwIDEgMC0uNzA3TDguODM5IDEuMDZhLjUuNSAwIDAgMSAuNzA3IDBsNC45NSA0Ljk1YS41LjUgMCAwIDEgMCAuNzA3TDguMjEzIDEzeiIgZmlsbC1ydWxlPSJub256ZXJvIi8+PHBhdGggZD0iTTQuNTM2IDYuMzY0bDQuOTUgNC45NS0uNzA3LjcwNy00Ljk1LTQuOTV6TTQuNTIxIDEzaDEwLjAzdjFINS40OTZ6Ii8+PC9nPjwvc3ZnPg==';
controlButton.SetFocus(true); // 聚焦该元素
}
更多
定制功能是各个场景都可用的(Word、Excel、PPT、PDF),所以为了避免错乱,后续页面定制相关功能的演示,我们都会以 Word(文字)为例,进行一一展示。