主题
WebView 加载文档
以微信小程序举例,咱们了解下如何通过 WebView 加载在线预览编辑服务。
一、下载 JSSDK
在这之前,我们先下载 JSSDK
二、通过 H5 调用 JSSDK
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>WebOffice</title>
<style>
* { margin: 0; padding: 0; }
html, body { width: 100%; height: 100%; overflow: hidden; }
.custom-mount { width: 100%; height: 100%; }
</style>
</head>
<body>
<div class="custom-mount"></div>
<script src="./web-office-sdk-v1.1.10.umd.js"></script>
<script>
window.onload = async function() {
// 实例化 js-sdk
const instance = WebOfficeSDK.config({
url: '你的文件地址',
});
async function example() {
await instance.ready();
const app = instance.Application;
}
example();
};
</script>
</body>
</html>
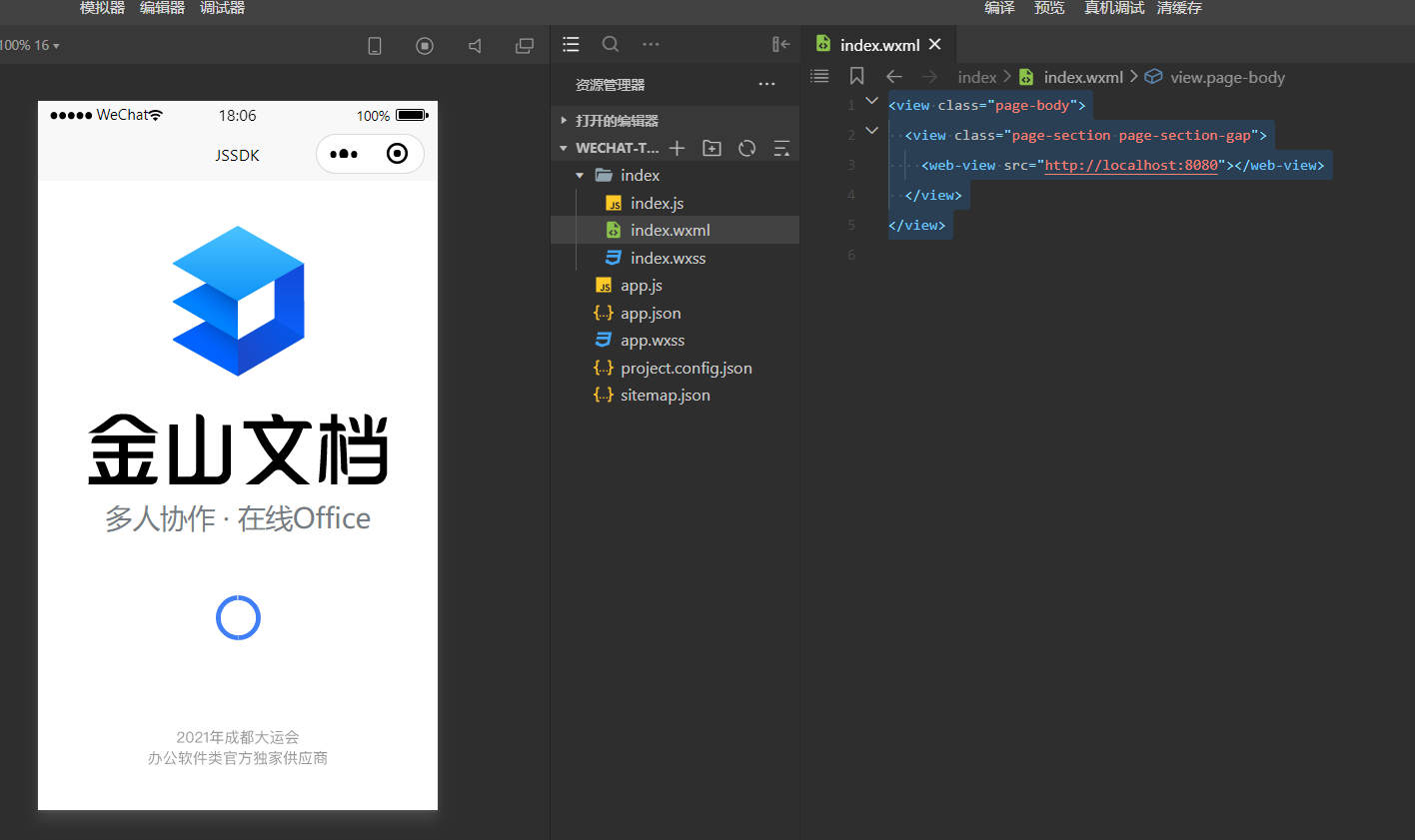
三、在微信小程序使用 WebView
前往 https://developers.weixin.qq.com/miniprogram/dev/component/web-view.html ,找个 demo 点击「在开发者工具中预览效果」,可以查看微信小程序如何使用 WebView。
嵌入 JSSDK 示例:
<view class="page-body">
<view class="page-section page-section-gap">
<web-view src="http://localhost:8080"></web-view>
</view>
</view>
这样,就可以成功看到在线预览编辑服务引用到了。

注 1:图片、代码仅供参考,具体逻辑应以实际业务为准
注 2:小程序放置域名校验文件