主题
页面定制
页面定制,是指我们可以通过 API 来控制页面中的每个元素。
以 Word 为例,我们举几个例子,快速了解什么是页面定制。
案例 1:控制已有组件
如果我们希望控制页面左上角的【更多菜单】按钮,让它不展示出来,那么就可以通过调用 API 来控制。

为了更直观的体验,下面通过一个例子来演示如何隐藏左上角的更多菜单,请点击下方代码块右上角的【试一试】小图标:
async function example() {
await instance.ready()
const app = instance.Application
// 页面定制对象:更多菜单
const moreMenus = await app.CommandBars('MoreMenus')
// 控制更多菜单隐藏
moreMenus.Visible = false
}
接下来,我们看一下刚才这个 API 是如何调用的:
表达式.CommandBars(CommandBarId).Visible = false
表达式:文档类型应用对象
在这里,CommandBars 表示我们调用的对象,CommandBarId 表示我们需要控制的元素。
关于页面上更多的可以控制的元素,可以查看 可定制列表
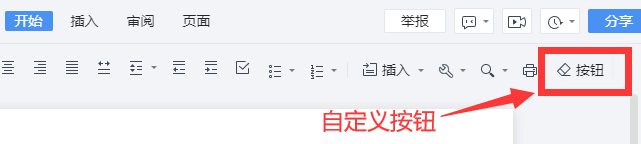
案例 2:自定义组件
我们还可以通过 CommandBars 来自定义组件,设置它的元素图标、标题等属性:

async function example() {
await instance.ready()
const app = instance.Application
// 定制元素对象【开始 Tab】
const controls = await app.CommandBars('StartTab').Controls
// 添加定制元素:按钮
const controlButton = await controls.Add(1)
controlButton.Caption = '按钮' // 设置标题
// 设置 Icon
controlButton.Picture =
'data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMTYiIGhlaWdodD0iMTYiIHZpZXdCb3g9IjAgMCAxNiAxNiIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48ZyBmaWxsPSIjM0Q0NzU3IiBmaWxsLXJ1bGU9ImV2ZW5vZGQiPjxwYXRoIGQ9Ik04LjIxMyAxM0g2LjhsNi42MzYtNi42MzYtNC4yNDMtNC4yNDMtNy4wNyA3LjA3MUw1LjkyOCAxM0g0LjUxNUwxLjA2IDkuNTQ2YS41LjUgMCAwIDEgMC0uNzA3TDguODM5IDEuMDZhLjUuNSAwIDAgMSAuNzA3IDBsNC45NSA0Ljk1YS41LjUgMCAwIDEgMCAuNzA3TDguMjEzIDEzeiIgZmlsbC1ydWxlPSJub256ZXJvIi8+PHBhdGggZD0iTTQuNTM2IDYuMzY0bDQuOTUgNC45NS0uNzA3LjcwNy00Ljk1LTQuOTV6TTQuNTIxIDEzaDEwLjAzdjFINS40OTZ6Ii8+PC9nPjwvc3ZnPg=='
controlButton.SetFocus(true) // 聚焦该元素
}
更多
定制功能是各个场景都可用的(Word、Excel、PPT、PDF),所以为了避免错乱,后续页面定制相关功能的演示,我们都会以 Word(文字)为例,进行一一展示。
CheckAvailable(CommandBarId)
JSSDK: v1.1.10+、WebOffice v2.3.1+ 支持
可以通过 CheckAvailable() 方法来检查 ID 是否可用。
语法
表达式.CommandBars.CheckAvailable(CommandBarId)
表达式:文档类型应用对象
参数
| 属性 | 数据类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
CmbID | string | - | 是 | 需要查询的 commandBarID |
返回值
| 属性 | 数据类型 | 说明 |
|---|---|---|
Available | Boolean | 是否可用 |
示例
async function example() {
await instance.ready()
const app = instance.Application
// 检查ID是否可用
console.log(await app.CommandBars.CheckAvailable('MoreMenus'))
}
CommandBars(CommandBarId)
在定制页面过程中,我们需要指定对应的 CommandBarId 来操作相关组件,所以知道 WebOffice 提供的 CommandBarIds 相关列表尤为重要。
CommandBarIds 划分为 PC 端和 Mobile 端两个大部分。
PC 端和 Mobile 端又可以细划分为 公共、Word(文字)、Excel(表格)、PPT(演示)、PDF 这 5 个部分。
PC 定制部分(Word)

Mobile 定制部分(Word)

可定制列表-表格
PC
| CommandBarId | 位置 |
|---|---|
HistoryVersionDivider | 右键菜单-历史版本/协作记录分割线 |
StartTab | 开始 Tab |
InsertTab | 插入 Tab |
DataTab | 数据 Tab |
FormulaTab | 公式 Tab |
CooperationTab | 协作 Tab |
ViewTab | 视图 Tab |
TabStartTab | 工具栏-开始按钮 |
TabInsertTab | 工具栏-插入按钮 |
TabDataTab | 工具栏-数据按钮 |
TabFormulaTab | 工具栏-公式按钮 |
TabCooperationTab | 工具栏-协作按钮 |
TabViewTab | 工具栏-视图按钮 |
TaskPane | 任务窗格 |
ContextMenuHistory | 单元格右键-单元格最近的改动 |
RightMenuHistory | 表格-右边菜单-历史记录-单元格最近改动 |
RightMenuHistoryToady | 表格-右边菜单-历史记录-今天的改动 |
RightMenuHistoryThreeDay | 表格-右边菜单-历史记录-最近 3 天的改动 |
RightMenuHistorySevenDay | 表格-右边菜单-历史记录-最近 7 天的改动 |
Mobile
| CommandBarId | 位置 |
|---|---|
FormatTab | 格式 Tab |
InsertTab | 插入 Tab |
DataTab | 数据 Tab |
ViewTab | 视图 Tab |
Keyboard | 键盘 |
可定制列表-PDF
PC
| CommandBarId | 位置 |
|---|---|
StartTab | 工具栏-开始 Tab |
AnnoTab | 工具栏-批注 Tab |
TabStartTab | 工具栏-开始按钮 |
TabAnnoTab | 工具栏-批注按钮 |
TaskPane | 任务窗格 |
PlayModeMenu | 播放模式菜单 |
Mobile
| CommandBarId | 位置 |
|---|---|
Meeting | 底部-会议按钮 |
PDFMobilePageBar | 页码 |
可定制列表-演示
PC
| CommandBarId | 位置 |
|---|---|
InsertTab | 工具栏-插入 Tab |
ReviewTab | 工具栏-审阅 Tab |
PlayTab | 工具栏-播放 Tab |
ViewTab | 工具栏-视图 Tab |
TabInsertTab | 工具栏-插入按钮 |
TabReviewTab | 工具栏-审阅按钮 |
TabPlayTab | 工具栏-播放按钮 |
TabViewTab | 工具栏-视图 Tab |
TabThumbNumber | 母版视图-slide hover 缩略图 |
TaskPane | 任务窗格 |
PlayComponentToolbar | 全屏播放时 toolbar |
WPPPcCommentButton | 底部工具栏-评论按钮 |
Comment | 审阅 Tab-评论按钮 |
MeetingEnter | 播放 Tab-会议入口 |
ToolBarFullScreenBtn | 全屏播放 toolbar 全屏按钮 |
ContextDownloadImage | 右键-下载原图 |
TaskbarDownloadImage | 右侧工具栏-下载原图 |
PlayContextCheckImage | 播放右键 - 查看原图 |
FloatMenuCheckImage | 选中图片浮动菜单栏 - 查看原图 |
Mobile
| CommandBarId | 位置 |
|---|---|
WPPMobileCommentButton | 底部工具栏-评论按钮 |
WPPMobileMarkButton | 浮动备注按钮 |
property | 格式 Tab |
insert | 插入 Tab |
comment | 评论 Tab |
keyboard | 键盘 |
InsertImage | 插入图片 |
WPPMobileComponentToolbar | 播放时的 toolbar |
WPPMobileThumbnailContainer | 播放时的缩略图 |
WPPMobileTimeStamp | 播放时时间显示 |
FloatMenuDownloadImage | 浮动菜单栏-下载图片 |
可定制列表-公共
PC
| CommandBarId | 位置 |
|---|---|
TabPrintPreview | 工具栏-打印 |
FloatQuickHelp | 右下角帮助(金小獴) |
HeaderLeft | 头部左侧,头部一共分左、中、右三块区域 |
HeaderMiddle | 头部中部, 头部一共分左、中、右三块区域 |
HeaderRight | 头部右恻, 头部一共分左、中、右三块区域 |
HistoryRecord | 顶部状态栏-历史记录菜单-协作记录 |
HistoryVersion | 顶部状态栏-历史记录菜单-历史版本 |
MenuPrintPreview | 更多菜单-打印按钮 |
HeaderHistoryMenuBtn | 右边菜单-历史版本入口按钮 |
PreviewDownload | 顶部状态栏-历史记录菜单-历史版本-预览版本-下载 |
MoreMenus | 头部-更多菜单 |
Mobile
| CommandBarId | 位置 |
|---|---|
Cooperation | 状态栏协作头像 |
More | 状态栏更多按钮 |
Logo | 状态栏 Logo |
SendButton | 顶部工具栏-分享按钮 |
Invitation | 顶部工具栏-邀请按钮 |
可定制列表-文字
PC
| CommandBarId | 位置 |
|---|---|
StartTab | 工具栏-开始 Tab |
InsertTab | 工具栏-插入 Tab |
ReviewTab | 工具栏-审阅 Tab |
PageTab | 工具栏-页面 Tab |
TabStartTab | 工具栏-开始按钮 |
TabInsertTab | 工具栏-插入按钮 |
TabPageTab | 工具栏-页面按钮 |
TabReviewWord | 工具栏-审阅按钮 |
TaskPane | 任务窗格(右侧边栏) |
ContextMenuConvene | 右键-召唤在线协助者 |
ReviewTrackChanges | 审阅-开启修订按钮 |
BookMark | 插入-书签 |
PanelBookMark | 开始 Tab-插入-书签 |
RightMenuHistory | 文字-右边菜单-历史记录-查看最新改动 |
Mobile
| CommandBarId | 位置 |
|---|---|
WriterHoverToolbars | 文字-底部工具栏 |
Meeting | 底部-会议按钮 |
Print | 底部-打印按钮 |
FontTab | 字体属性面板 |
Arrange | 段落属性面板 |
Insert | 插入对象属性面板 |
Review | 修订评论属性面板 |
Keyboard | 键盘 |
InsertImage | 插入图片 |