主题
定制元素
Enabled
可以通过设置 Enabled 属性来控制组件是否禁用。
以【更多菜单】为例,禁用前后如下所示:
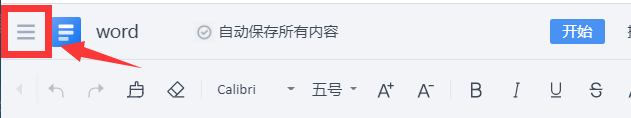
可用

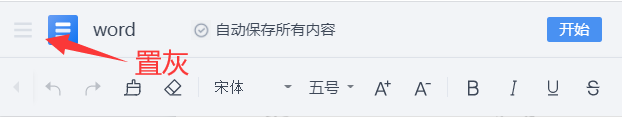
禁用

语法
表达式.CommandBars(CommandBarId).Enabled
表达式:文档类型应用对象
示例
//@file=base.docx
async function example() {
await instance.ready()
const app = instance.Application
// 页面定制对象:更多菜单
const moreMenus = await app.CommandBars('MoreMenus')
// 控制更多菜单禁用
moreMenus.Enabled = false
// 获取更多菜单禁用状态
const enabled = await moreMenus.Enabled
console.log(enabled)
}
Visible
可以通过设置 Visible 属性来控制组件的显示隐藏。
以【更多菜单】为例,隐藏前后如下所示:
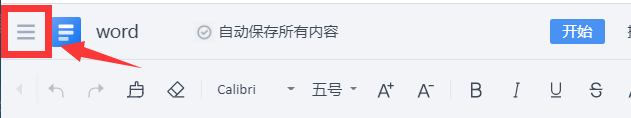
显示

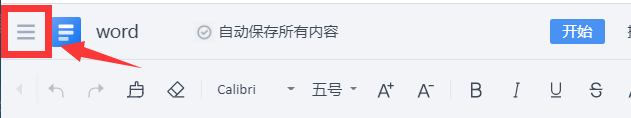
隐藏

语法
表达式.CommandBars(CommandBarId).Visible
表达式:文档类型应用对象
示例
//@file=base.docx
async function example() {
await instance.ready()
const app = instance.Application
// 页面定制对象:更多菜单
const moreMenus = await app.CommandBars('MoreMenus')
// 控制更多菜单隐藏
moreMenus.Visible = false
// 获取更多菜单状态
const visible = await moreMenus.Visible
console.log(visible)
}
Execute()
可以通过 Execute() 方法来控制组件的点击。
以【更多菜单】为例,我们可以在需要的时机,控制它自行打开。
未点击

点击后

语法
表达式.CommandBars(CommandBarId).Execute()
表达式:文档类型应用对象
示例
//@file=base.docx
async function example() {
await instance.ready()
const app = instance.Application
// 页面定制对象:更多菜单
const moreMenus = await app.CommandBars('MoreMenus')
// 3 秒后触发具体事件
setTimeout(async () => {
// 点击更多菜单
await moreMenus.Execute()
}, 3000)
}
Search()
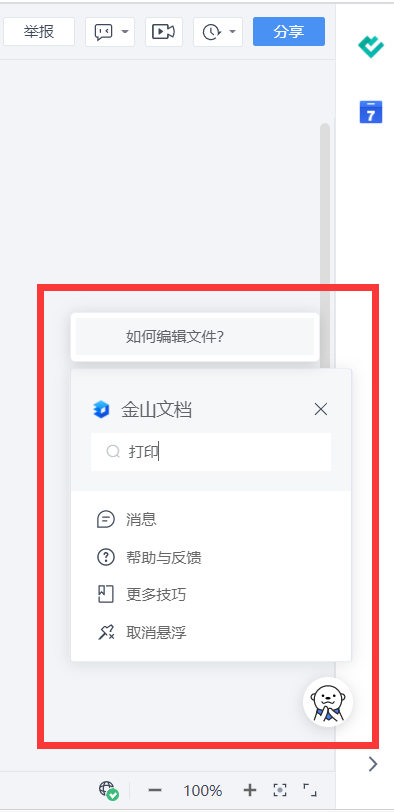
根据搜索的文本,调用金小獴,进行指定内容的搜索:

语法
表达式.CommandBars(CommandBarId).Search(Text)
表达式:文档类型应用对象
参数
| 属性 | 数据类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
Text | String | 是 | 搜索的关键字 |
返回值
返回的类型是 Array.<Object>。
返回的内容有 2 种情况:
- 普通的功能按钮
- 对应的文章链接
功能按钮
| 属性 | 数据类型 | 说明 |
|---|---|---|
iconClassName | String | 图标的类名 |
text | String | 按钮文本 |
shortcut | String | 快捷键 |
链接
| 属性 | 数据类型 | 说明 |
|---|---|---|
content | String | 搜索结果 |
url | String | 跳转链接 |
示例
//@file=base.docx
async function example() {
await instance.ready()
const app = instance.Application
// 页面定制对象:金小獴
const floatQuickHelp = await app.CommandBars('FloatQuickHelp')
// 通过金小獴搜索【打印】相关信息
const data = await floatQuickHelp.Search('打印')
console.log(data)
}