主题
演示文稿
ActivePresentation
演示文稿对象
语法
表达式.ActivePresentation
表达式:文档类型应用对象
示例
//@file=base.pptx
async function example() {
await instance.ready()
const app = instance.Application
// 演示文稿对象
const presentation = await app.ActivePresentation
}
ReadOnly
JSSDK: v1.1.14+、WebOffice v3.3.1+ 支持
返回一个值,表示文档是否只读,此属性为只读属性。
语法
表达式.ActivePresentation.ReadOnly
表达式:文档类型应用对象
示例
//@file=base.pptx
async function example() {
await instance.ready()
const app = instance.Application
const ReadOnly = await app.ActivePresentation.ReadOnly
}
ReadOnlyComment
JSSDK: v1.1.15+、WebOffice v4.2.1+ 支持
返回一个值,表示文档是否只读可评论的权限,此属性为只读属性。
语法
表达式.ActivePresentation.ReadOnlyComment
表达式:文档类型应用对象
示例
//@file=base.docx
async function example() {
await instance.ready()
const app = instance.Application
const ReadOnlyComment = await app.ActivePresentation.ReadOnlyComment
}
SupportReadOnlyComment
JSSDK: v1.1.15+、WebOffice v4.2.1+ 支持
返回一个值,表示文档是否支持只读可评论权限,此属性为只读属性。
语法
表达式.ActivePresentation.SupportReadOnlyComment
表达式:文档类型应用对象
示例
//@file=base.docx
async function example() {
await instance.ready()
const app = instance.Application
const SupportReadOnlyComment = await app.ActivePresentation
.SupportReadOnlyComment
}
BeautifyDiagram()
JSSDK: v1.1.10+、WebOffice v2.3.1+ 支持
根据 UploadId 替换当前页的关系图组
操作方法:
- 点击选中关系图
- 点击按钮组中的【样式】
- 点击其中一个样式(业务逻辑在这一步会返回 UploadId)
- 通过
ActivePresentation.BeautifyDiagram进行美化
语法
表达式.ActivePresentation.BeautifyDiagram({ UploadId })
表达式:文档类型应用对象
参数
| 属性 | 数据类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
UploadId | String | true | 否 | 美化后的 PPT 的 id |
示例
async function example() {
await instance.ready()
const app = instance.Application
// 根据 UploadId 替换当前页的关系图组
await app.ActivePresentation.BeautifyDiagram('xxx') // xxx 为实际 id,并不能固定
}
ExitVideoFullscreen()
退出演示视频全屏播放
语法
表达式.ActivePresentation.ExitVideoFullscreen()
表达式:文档类型应用对象
示例
//@file=base.pptx
async function example() {
await instance.ready()
const app = instance.Application
// 退出演示视频全屏播放
const operatorsInfo = await app.ActivePresentation.ExitVideoFullscreen()
console.log(operatorsInfo)
}
ExportAsFixedFormat()
导出文件为 PDF 或者图片
语法
表达式.ActivePresentation.ExportAsFixedFormat({ RangeType, FrameSlides, FixedFormatType, ImgFormat, Dpi, Combine2LongPic, From, To, WaterMark })
表达式:文档类型应用对象
参数
| 属性 | 数据类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
RangeType | Enum | 可选 | 幻灯片范围的类型,详细可参考 Enum.PpPrintRangeType | |
FrameSlides | Enum | 可选 | 要导出的幻灯片是否应当带有边框,详细可参考 Enum.MsoTriState | |
FixedFormatType | Enum | 2 | 可选 | 导出的类型,详细可参考 Enum.PpFixedFormatType,目前仅支持导出图片和导出 PDF |
ImgFormat | Enum | 0 | 可选 | 【仅导出图片格式生效】导出图片的格式,详细可参考 Enum.PpExportImgFormatType |
Dpi | Number | 96 | 可选 | 【仅导出图片格式生效】导出的图片质量 |
Combine2LongPic | Boolean | false | 可选 | 【仅导出图片格式生效】是否输出为长图 |
From | Number | 0 | 可选 | 【仅导出图片格式生效】从哪一页导出到哪一页,起始 |
To | Number | 0 | 可选 | 【仅导出图片格式生效】 从哪一页导出到哪一页,结束 |
WaterMark | Boolean | false | 可选 | 带水印还是无水印 |
返回值
返回打印的 url。
| 属性 | 数据类型 | 说明 |
|---|---|---|
url | string | 打印的 url |
示例 1:导出 PDF
//@file=base.pptx
async function example() {
await instance.ready()
const app = instance.Application
// 导出文件为 PDF
const pdfUrl = await app.ActivePresentation.ExportAsFixedFormat()
console.log(pdfUrl)
}
示例 2:导出图片
//@file=base.pptx
async function example() {
await instance.ready()
const app = instance.Application
// 导出文件为图片
const pdfUrl = await app.ActivePresentation.ExportAsFixedFormat({
FixedFormatType: app.Enum.PpFixedFormatType.ppFixedFormatTypeIMG,
From: 0,
To: 1
})
console.log(pdfUrl)
}
FetchDownloadUrl()
JSSDK: v1.1.14+、WebOffice v3.2.1+ 支持
获取 PPT 源文件链接
语法
表达式.ActivePresentation.FetchDownloadUrl()
表达式:文档类型应用对象
返回值
返回 string 代表 PPT 源文件链接
示例
async function example() {
await instance.ready()
const app = instance.Application
// 获取PPT源文件链接
const url = await app.ActivePresentation.FetchDownloadUrl()
}
GetActiveShapeImg()
JSSDK: v1.1.11+、WebOffice v2.5.1+ 支持
获取当前选中图片的原图或原图链接
操作方法:
- 点击选中图片元素
- 通过
ActivePresentation.GetActiveShapeImg获取图片链接
语法
表达式.ActivePresentation.GetActiveShapeImg({ IsOrigin })
表达式:文档类型应用对象
参数
| 属性 | 数据类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
IsOrigin | boolean | false | false | 是否获取原图的链接 |
示例
async function example() {
await instance.ready()
const app = instance.Application
// 获取当前选中图片的原图或原图链接
await app.ActivePresentation.GetActiveShapeImg(true)
}
GetDiagramContainer()
JSSDK: v1.1.10+、WebOffice v2.3.1+ 支持
获取关系图组的容器 DOM(需先选中关系图组)
操作方法:
- 点击选中关系图组
- 执行 API:
ActivePresentation.GetDiagramContainer() - 获取到 DOM 信息
语法
表达式.ActivePresentation.GetDiagramContainer()
表达式:文档类型应用对象
返回值
null 或者选中的 DOM 节点对应的 id(String 形式)
示例
//@file=base.pptx
async function example() {
await instance.ready()
const app = instance.Application
// 获取关系图组的容器 DOM(需先选中关系图组)
const d = await app.ActivePresentation.GetDiagramContainer()
console.log('获取到的内容:', d)
}
GetDiagramInfo()
JSSDK: v1.1.10+、WebOffice v2.3.1+ 支持
获取选中的关系图组信息
操作方法:
- 点击选中关系图
- 执行 API:
ActivePresentation.GetDiagramInfo() - 获取到选中关系图组的信息
语法
表达式.ActivePresentation.GetDiagramInfo()
表达式:文档类型应用对象
返回值
null 或者选中的 DOM 节点
示例
//@file=base.pptx
async function example() {
await instance.ready()
const app = instance.Application
// 获取选中的关系图组信息
const info = await app.ActivePresentation.GetDiagramInfo()
console.log('获取到的内容:', info)
}
GetDiagramPPTInfo()
JSSDK: v1.1.10+、WebOffice v2.3.1+ 支持
获取当前关系图组所形成的单页 PPT 的下载地址
语法
表达式.ActivePresentation.GetDiagramPPTInfo({ Type })
表达式:文档类型应用对象
参数
| 属性 | 数据类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
Type | Number | 1 | 否 | 1 表示仅是获取预览信息;2 表示获取信息用来美化 |
返回值
| 属性 | 数据类型 | 说明 |
|---|---|---|
id | String | 文件 id |
connid | String | 连接 id |
示例
//@file=base.ppt
async function example() {
await instance.ready()
const app = instance.Application
// 获取当前关系图组所形成的单页 PPT 的下载地址
await app.ActivePresentation.GetDiagramPPTInfo({ Type: 2 })
}
GetOperatorsInfo()
获取登录操作者信息
语法
表达式.ActivePresentation.GetOperatorsInfo()
表达式:文档类型应用对象
返回值
Object object
| 属性 | 数据类型 | 说明 |
|---|---|---|
type | String | 请求类型 |
response | Object | 用户信息列表 |
response 结构
| 属性 | 数据类型 | 说明 |
|---|---|---|
id | String | 用户 id |
avatar_url | Object | 用户头像 |
logined | Object | 用户登录状态 |
name | Object | 用户姓名 |
示例
//@file=base.pptx
async function example() {
await instance.ready()
const app = instance.Application
// 获取登录操作者信息
const operatorsInfo = await app.ActivePresentation.GetOperatorsInfo()
console.log(operatorsInfo)
}
GetPPTInfo()
JSSDK: v1.1.15+、WebOffice v4.1.1+ 支持
获取当前幻灯片信息
语法
表达式.ActivePresentation.GetPPTInfo()
表达式:文档类型应用对象
返回值
| 属性 | 数据类型 | 说明 |
|---|---|---|
id | String | 幻灯片 id |
connid | String | 连接 id |
file_type | String | 幻灯片类型 |
model_type | String | 类型 |
slide_ids | Array | 幻灯片 ids |
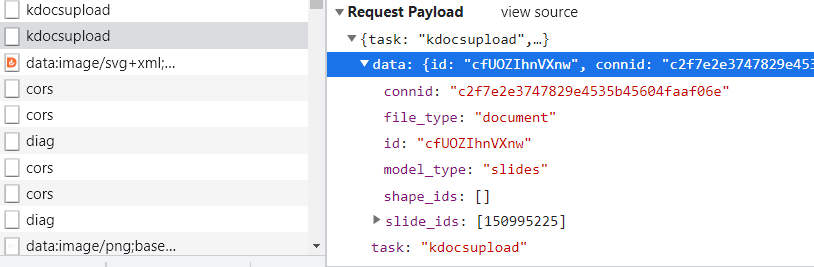
将获取的信息作为接口 https://docer-api.kdocs.cn/plugin/beautify/task/kdocsupload 的参数,完成上传 PPT 到金山文档的操作,参考下面截图:

示例
//@file=base.ppt
async function example() {
await instance.ready()
const app = instance.Application
await app.ActivePresentation.GetPPTInfo()
}
GetRemarkList()
所有页的注脚信息
语法
表达式.ActivePresentation.GetRemarkList()
表达式:文档类型应用对象
返回值
| 属性 | 数据类型 | 说明 |
|---|---|---|
remarkList | Array | 注脚信息列表 |
示例
//@file=base.pptx
async function example() {
await instance.ready()
const app = instance.Application
// 获取所有页的注脚信息
const operatorsInfo = await app.ActivePresentation.GetRemarkList()
console.log(operatorsInfo)
}
GetSlideRemark()
获取指定页/当前页的注脚信息
语法
表达式.ActivePresentation.GetSlideRemark()
表达式:文档类型应用对象
参数
传入一个数字,表明指定页的序列号。
| 属性 | 数据类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
SlideIndex | Number | 当前激活页的序列号 | 是 | 指定页的序列号 |
返回值
| 属性 | 数据类型 | 说明 |
|---|---|---|
remarkList | Array | 注脚信息列表 |
示例
//@file=base.pptx
async function example() {
await instance.ready()
const app = instance.Application
// 获取指定页/当前页的注脚信息
const operatorsInfo = await app.ActivePresentation.GetSlideRemark()
console.log(operatorsInfo)
}
InsertDiagram()
JSSDK: v1.1.11+、WebOffice v2.5.1+ 支持
根据 Url 插入关系图
语法
表达式.ActivePresentation.InsertDiagram({ Url })
表达式:文档类型应用对象
参数
| 属性 | 数据类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
Url | String | - | true | 关系图地址 |
示例
async function example() {
await instance.ready()
const app = instance.Application
// 根据 Url 插入关系图
await app.ActivePresentation.InsertDiagram('xxx') // xxx 为关系图的url
}
MiniThumbnailVisibleInfo()
监听指定幻灯片面板打开/关闭
语法
表达式.ActivePresentation.MiniThumbnailVisibleInfo()
表达式:文档类型应用对象
示例
//@file=base.pptx
async function example() {
await instance.ready()
const app = instance.Application
// 监听指定幻灯片面板打开/关闭
const operatorsInfo = await app.ActivePresentation.MiniThumbnailVisibleInfo()
console.log(operatorsInfo)
}
PlayTriggerAnim()
JSSDK: v1.1.9+、WebOffice v2.3.1+ 支持
执行触发器动画
语法
表达式.ActivePresentation.PlayTriggerAnim()
表达式:文档类型应用对象
参数
| 属性 | 数据类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
TargetShapeId | number | - | 是 | 触发器 ID |
SlideCategory | string | - | 是 | 触发器类型 |
Steps | number | - | 否 | 指定步数 |
示例
//@file=base.pptx
async function example() {
await instance.ready()
const app = instance.Application
// 执行触发器动画
await app.ActivePresentation.PlayTriggerAnim(TargetShapeId, SlideCategory)
}
ReplaceActiveSlide()
JSSDK: v1.1.15+、WebOffice v4.1.1+ 支持
替换当前幻灯片
语法
表达式.ActivePresentation.ReplaceActiveSlide({ UploadId, FileKey })
表达式:文档类型应用对象
参数
| 属性 | 数据类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
UploadId | String | - | 否 | 文件上传后服务端返回数据 |
FileKey | String | - | 否 | 用于内核解密加密文档 |
返回值
成功:{ type: 'success' }
失败:{ type: 'error' }
示例
//@file=base.ppt
async function example() {
await instance.ready()
const app = instance.Application
await app.ActivePresentation.ReplaceActiveSlide({
UploadId: 'xxx',
FileKey: 'xxx'
})
}
Save()
JSSDK: v1.1.9+、WebOffice v2.3.1+ 支持
保存文件的改动
语法
表达式.ActivePresentation.Save()
表达式:文档类型应用对象
返回值
| 属性 | 数据类型 | 说明 |
|---|---|---|
result | String | 保存状态 |
size | Number | 文件大小,单位 byte |
version | Number | 版本 |
保存状态说明:
| 保存状态 | 说明 |
|---|---|
ok | 版本保存成功,可在历史版本中查看 |
nochange | 文档无更新,无需保存版本 |
SavedEmptyFile | 暂不支持保存空文件 触发场景:内核保存完后文件为空 |
SpaceFull | 空间已满 |
QueneFull | 保存中请勿频繁操作 触发场景:服务端处理保存队列已满,正在排队 |
fail | 保存失败 |
示例
//@file=base.pptx
async function example() {
await instance.ready()
const app = instance.Application
// 保存文件的改动
const saveResult = await app.ActivePresentation.Save()
console.log(saveResult)
}
SetOpenMarkerInkEdit()
JSSDK: v1.1.10+、WebOffice v2.3.1+ 支持
开启画笔或者保存画笔并退出
语法
表达式.ActivePresentation.SetOpenMarkerInkEdit({ Open })
表达式:文档类型应用对象
参数
| 属性 | 数据类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
Open | Boolean | true | 否 | 是否需要开启画笔(true),还是保存并关闭画笔(false) |
示例
//@file=base.ppt
async function example() {
await instance.ready()
const app = instance.Application
// 开启画笔
await app.ActivePresentation.SetOpenMarkerInkEdit(true)
setTimeout(async () => {
// 保存画笔并关闭
await app.ActivePresentation.SetOpenMarkerInkEdit(false)
}, 5000)
}