主题
下拉框内定制元素
CommandBars(CommandBarId).Controls.Add(10).Controls
在 CommandBars(CommandBarId).Controls.Add() 中,如果 Enum 值为 10,则可以添加一个下拉框定制元素。
但是,如果需要操作它,那么就需要进一步设置。
例如:
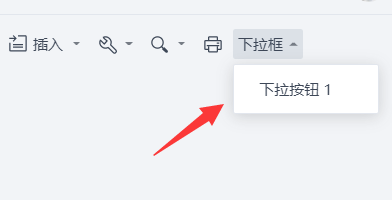
给下拉框添加一个按钮

而给这个按钮进行更多设置(例如标题、图表等),就可以参照 单个定制元素
语法
表达式.CommandBars(CommandBarId).Controls.Add(10).Controls
表达式:文档类型应用对象
示例
//@file=base.docx
async function example() {
await instance.ready()
const app = instance.Application
// 定制元素对象【开始 Tab】
const controls = await app.CommandBars('StartTab').Controls
// 添加 1 个定制元素:下拉框
const control = await controls.Add(10)
control.Caption = '下拉框'
// 获取下拉框
const popupControls = await control.Controls
// 新增下拉框内定制元素
const button = await popupControls.Add(1)
button.Caption = '下拉按钮 1'
}
新增下拉框内定制元素
CommandBars(CommandBarId).Controls.Add(10).Controls.Add()
通过 Add() 方法,可以为下拉框内添加新的定制元素。
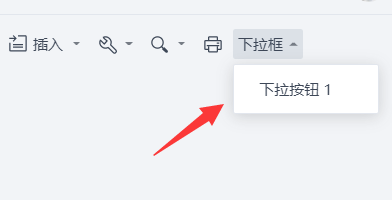
给下拉框添加一个按钮

而给这个按钮进行更多设置(例如标题、图表等),就可以参照 单个定制元素
语法
表达式.CommandBars(CommandBarId).Controls.Add(10).Controls.Add()
表达式:文档类型应用对象
示例
//@file=base.docx
async function example() {
await instance.ready()
const app = instance.Application
// 定制元素对象【开始 Tab】
const controls = await app.CommandBars('StartTab').Controls
// 添加 1 个定制元素:下拉框
const control = await controls.Add(10)
control.Caption = '下拉框'
// 获取下拉框
const popupControls = await control.Controls
// 新增下拉框内定制元素
const button = await popupControls.Add(1)
button.Caption = '下拉按钮 1'
}