主题
插件开发工具
工欲善其事必先利其器,在您准备好进行插件开发之前,请先跟随我们的引导,集成插件开发工具(扩展程序),以便于在集成环境内对您的插件进行运行和调试。
安装扩展程序
第一步:下载扩展程序到本地
下载我们官方提供的插件开发工具,该工具本质上是一个 chrome 扩展程序,需要您手动进行解压并加载至浏览器。
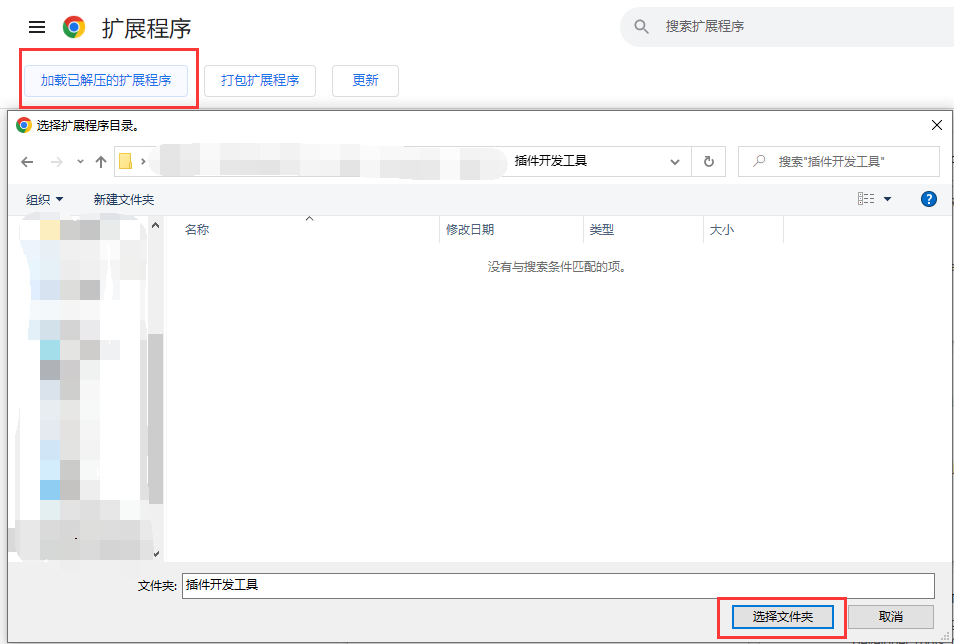
第二步:浏览器加载本地扩展程序
提示
在浏览器地址栏输入chrome://extensions/,点击访问即可进入扩展程序页。

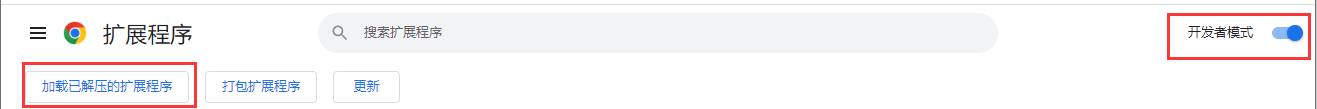
提示
如果您的扩展程序页内没有加载已解压的扩展程序按钮,则需要开启开发者模式。

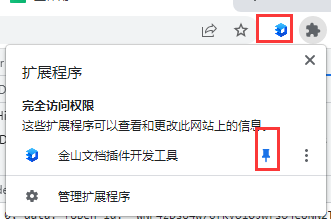
第三步:在浏览器中固定住插件,用于常态展示

使用扩展程序
第一步:启用本地插件
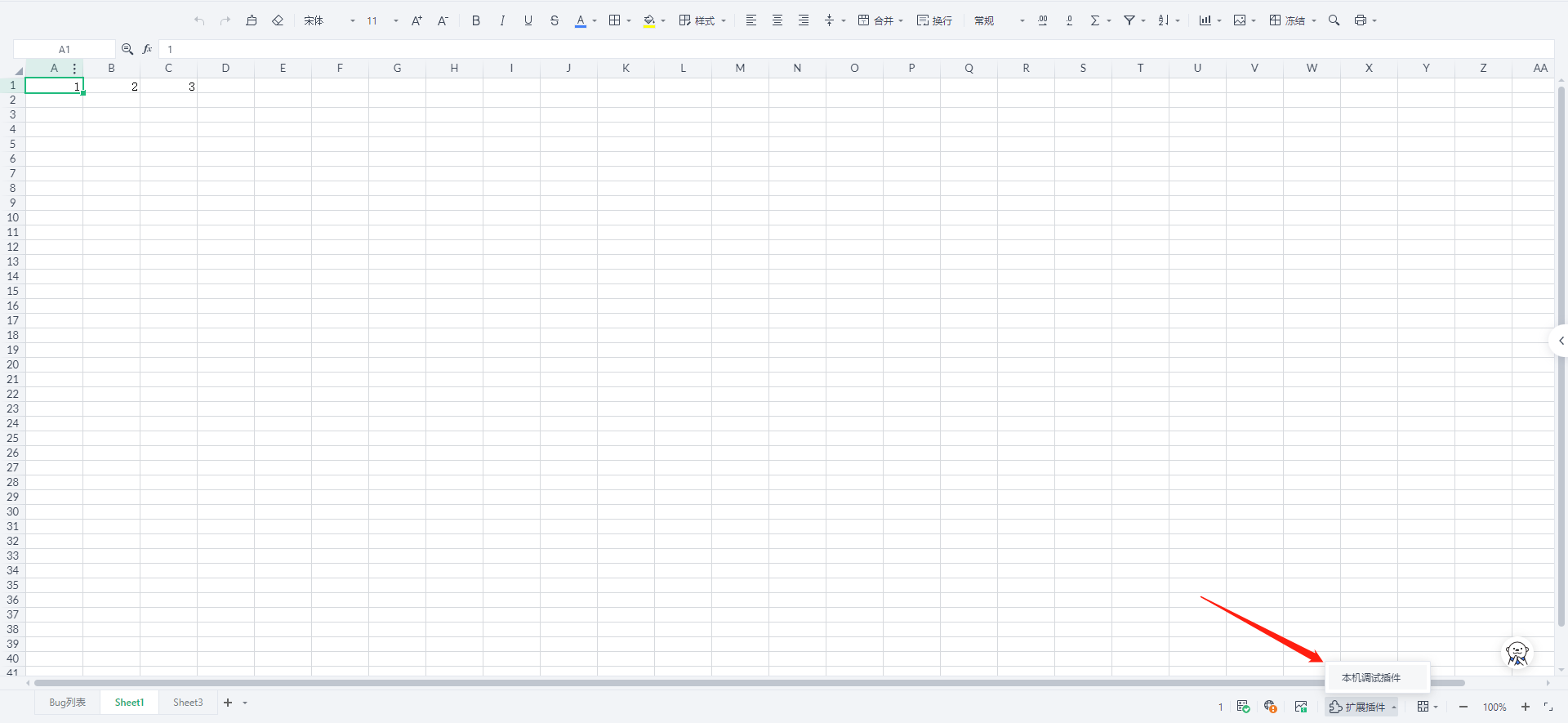
点击扩展工具按钮并勾选启动后,刷新页面,可在右下角看到本地调试插件的入口。


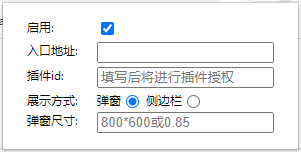
第二步:配置入口地址
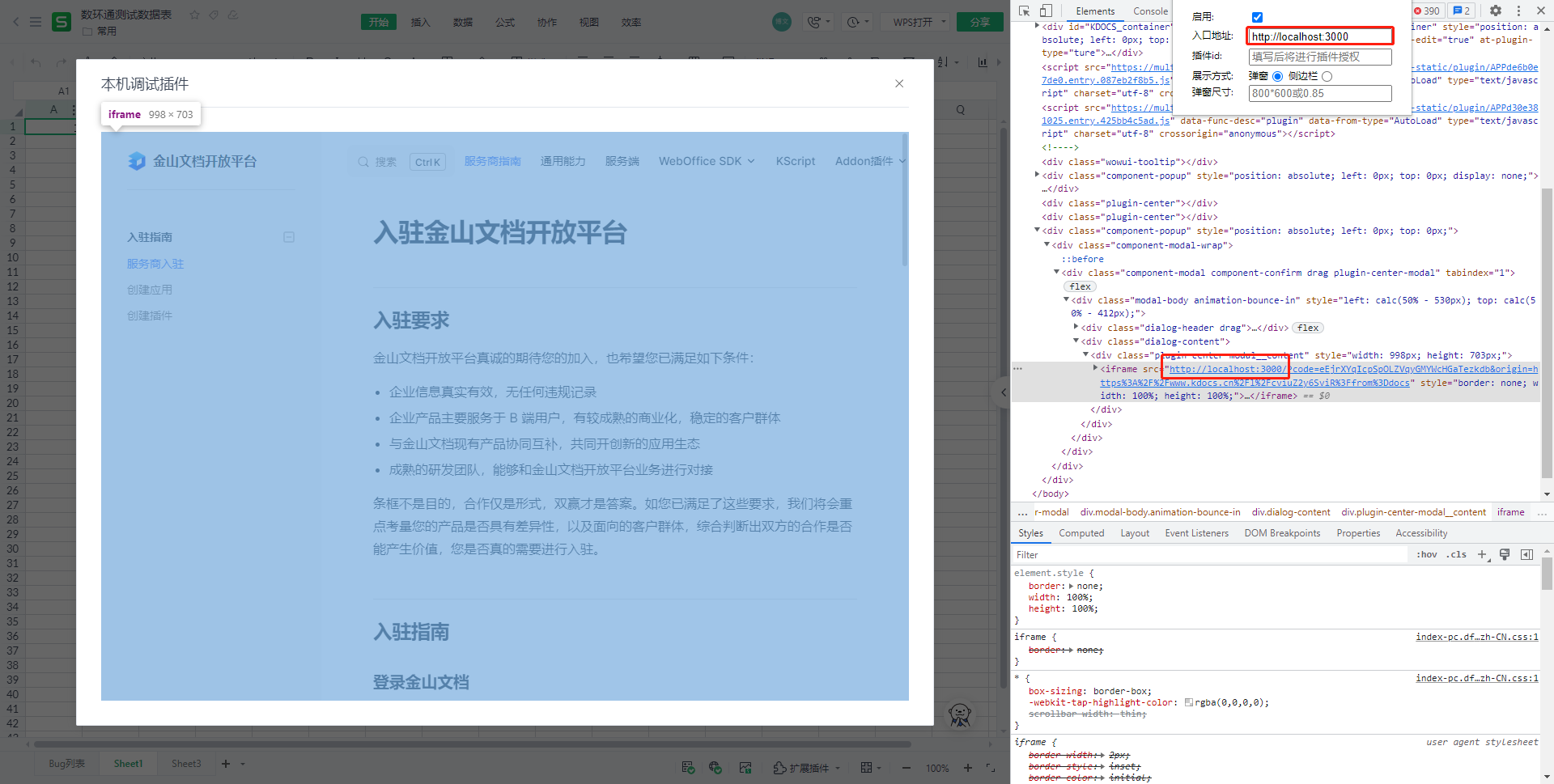
点击本地调试插件菜单,打开弹窗页,iframe 默认指向 http://localhost:8080,也可手动输入入口地址进行修改。

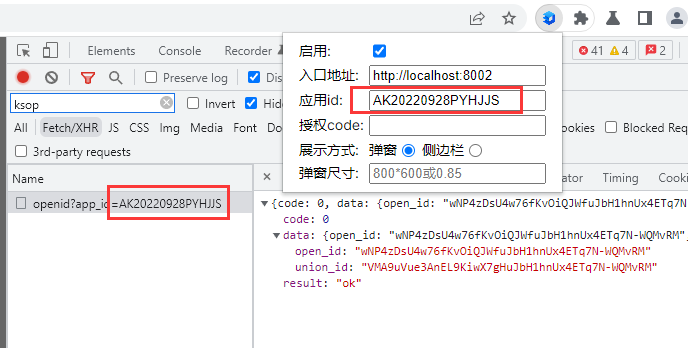
第三步:配置应用(插件) id
jssdk 中部分能力和插件绑定,可手动配置关联的插件 id,用于本地联调对应能力,默认值 local。

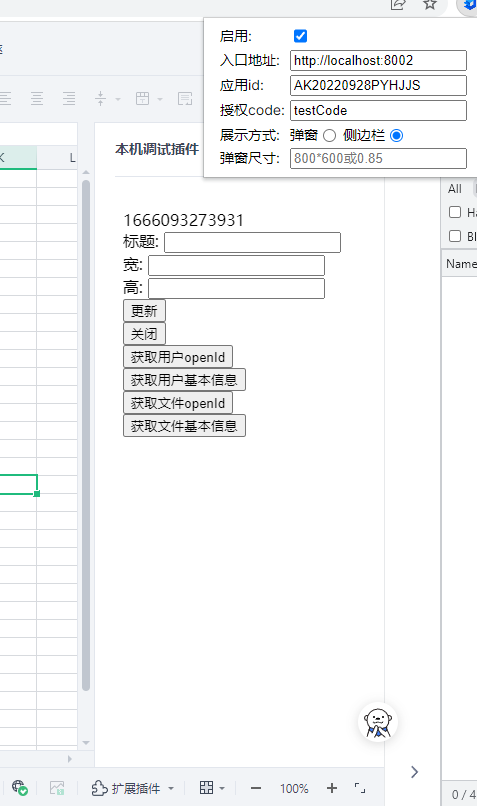
第四步:配置展示方式
目前插件支持弹窗和侧边栏的方式,您可以手动选择需要展示的方式。

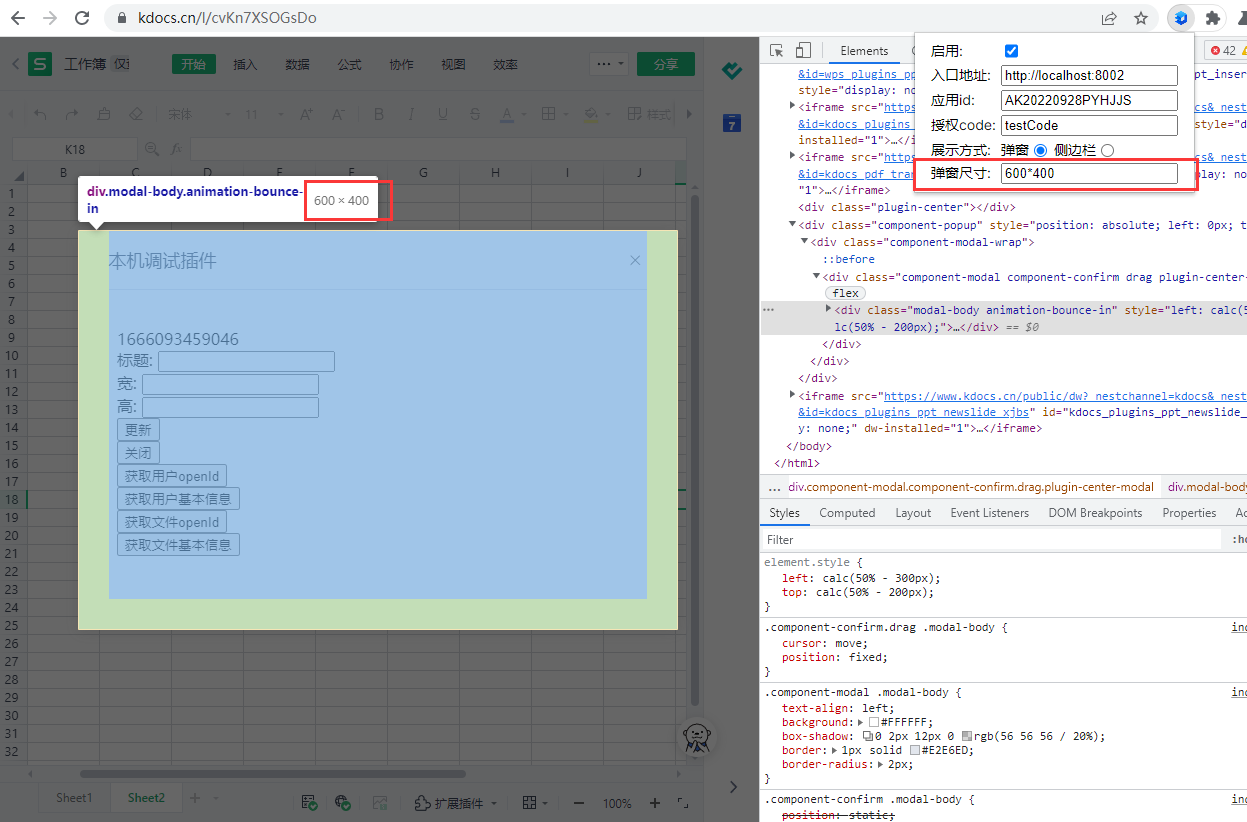
第五步:配置弹窗尺寸
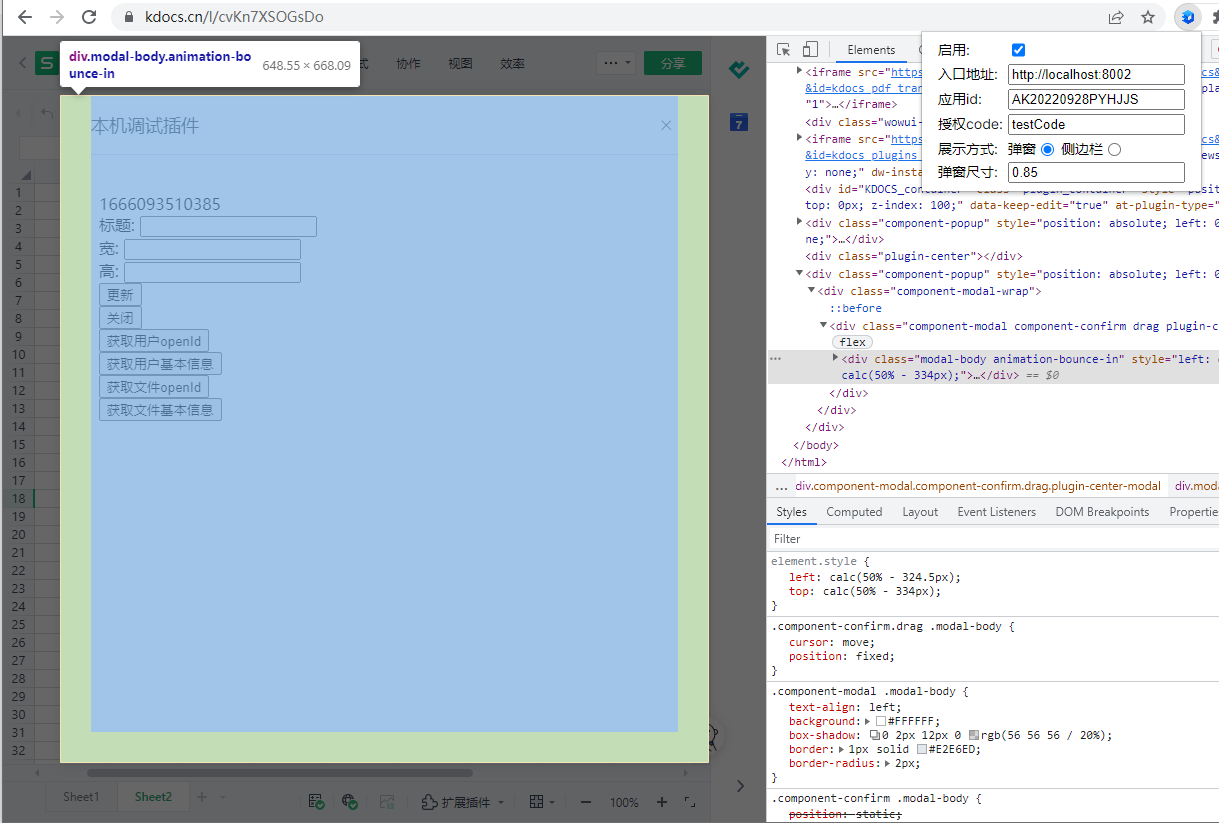
弹窗支持固定尺寸或屏幕比例,可以配置宽*高用于展示固定尺寸,配置小数用于展示屏幕比例。
示例一:600*400 固定尺寸

示例二:85%屏幕比例

提示
以上任何一个配置项的修改,均需要对页面进行刷新。