主题
单个定制元素
Item()
单个定制元素,即具体到对应的自定义元素,我们可以获取该元素,从而控制该元素的标题、点击该元素等等。
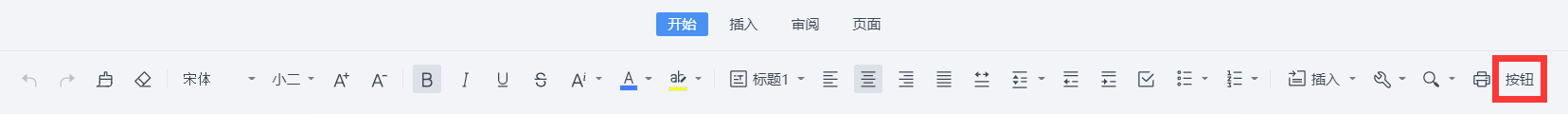
以【开始 Tab】的按钮为例,我们了解下这个按钮的新增到删除的操作。
新增自定义元素

6 秒后删除元素

语法
表达式.CommandBars(CommandBarId).Controls.Item(Index)
表达式:文档类型应用对象
参数
| 属性 | 数据类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
Index | Number | 是 | 第 Index 个定制元素 |
示例
//@file=base.docx
async function example() {
await instance.ready()
const app = instance.Application
// 定制元素对象【开始 Tab】
const controls = await app.CommandBars('StartTab').Controls
// 新增按钮型定制元素
const controlButton = await controls.Add(1)
controlButton.Caption = '按钮'
// 6 秒后删除这个定制元素
setTimeout(() => {
controlButton.Delete()
}, 6000)
}
Caption
通过 Caption 属性,我们可以设置定制元素的标题:

语法
表达式.CommandBars(CommandBarId).Controls.Add(Type).Caption
表达式:文档类型应用对象
示例
//@file=base.docx
async function example() {
await instance.ready()
const app = instance.Application
// 定制元素对象【开始 Tab】
const controls = await app.CommandBars('StartTab').Controls
// 添加 1 个定制元素:按钮,并设置标题
const controlButton = await controls.Add(1)
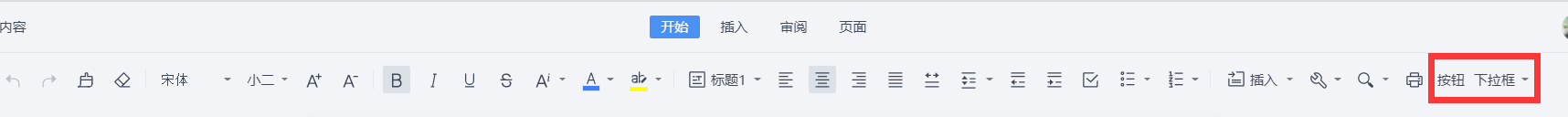
controlButton.Caption = '按钮'
// 添加 1 个定制元素:下拉框,并设置标题
const controlPopup = await controls.Add(10)
controlPopup.Caption = '下拉框'
}
Enabled
通过 Enabled 属性的设置,可以禁用定制元素:

语法
表达式.CommandBars(CommandBarId).Controls.Add(Type).Enabled
表达式:文档类型应用对象
示例
//@file=base.docx
async function example() {
await instance.ready()
const app = instance.Application
// 定制元素对象【开始 Tab】
const controls = await app.CommandBars('StartTab').Controls
// 添加 1 个定制元素:按钮,并进行操作
const controlButton = await controls.Add(1)
controlButton.Caption = '按钮'
controlButton.Enabled = false
// 添加 1 个定制元素:下拉框,并进行操作
const controlPopup = await controls.Add(10)
controlPopup.Caption = '下拉框'
controlPopup.Enabled = false
}
Picture
通过 Picture,我们可以定制元素图标,这里以 Base64 为例,讲解如何设置对应的元素图标:

语法
表达式.CommandBars(CommandBarId).Controls.Add(Type).Picture
表达式:文档类型应用对象
示例
//@file=base.docx
async function example() {
await instance.ready()
const app = instance.Application
// 定制元素对象【开始 Tab】
const controls = await app.CommandBars('StartTab').Controls
// 添加 1 个定制元素:按钮,并进行操作
const controlButton = await controls.Add(1)
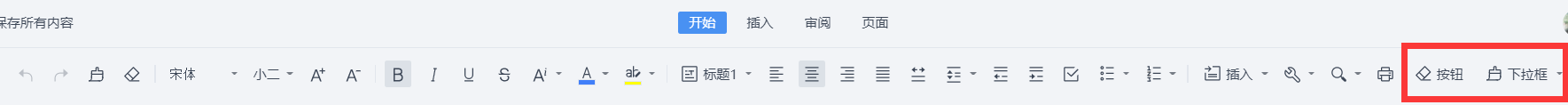
controlButton.Caption = '按钮'
controlButton.Picture =
'data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMTYiIGhlaWdodD0iMTYiIHZpZXdCb3g9IjAgMCAxNiAxNiIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48ZyBmaWxsPSIjM0Q0NzU3IiBmaWxsLXJ1bGU9ImV2ZW5vZGQiPjxwYXRoIGQ9Ik04LjIxMyAxM0g2LjhsNi42MzYtNi42MzYtNC4yNDMtNC4yNDMtNy4wNyA3LjA3MUw1LjkyOCAxM0g0LjUxNUwxLjA2IDkuNTQ2YS41LjUgMCAwIDEgMC0uNzA3TDguODM5IDEuMDZhLjUuNSAwIDAgMSAuNzA3IDBsNC45NSA0Ljk1YS41LjUgMCAwIDEgMCAuNzA3TDguMjEzIDEzeiIgZmlsbC1ydWxlPSJub256ZXJvIi8+PHBhdGggZD0iTTQuNTM2IDYuMzY0bDQuOTUgNC45NS0uNzA3LjcwNy00Ljk1LTQuOTV6TTQuNTIxIDEzaDEwLjAzdjFINS40OTZ6Ii8+PC9nPjwvc3ZnPg=='
// 添加 1 个定制元素:下拉框,并进行操作
const controlPopup = await controls.Add(10)
controlPopup.Caption = '下拉框'
controlPopup.Picture =
'data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMTYiIGhlaWdodD0iMTYiIHZpZXdCb3g9IjAgMCAxNiAxNiIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj48ZyBmaWxsPSJub25lIiBmaWxsLXJ1bGU9ImV2ZW5vZGQiPjxwYXRoIGQ9Ik03LjUgMnYyLjVINGEuNS41IDAgMCAwLS41LjV2MmEuNS41IDAgMCAwIC41LjVoOWEuNS41IDAgMCAwIC41LS41VjVhLjUuNSAwIDAgMC0uNS0uNUg5LjVWMmEuNS41IDAgMCAwLS41LS41SDhhLjUuNSAwIDAgMC0uNS41eiIgc3Ryb2tlPSIjM0Q0NzU3Ii8+PHBhdGggZmlsbD0iIzNENDc1NyIgZD0iTTEzIDdoMXY0aC0xeiIvPjxwYXRoIGQ9Ik0xMSAxM2EyIDIgMCAwIDAgMi0yVjguNzY0QTMgMyAwIDEgMSA4Ljc2NCAxM0gxMXoiIGZpbGw9IiMzRDQ3NTciLz48cGF0aCBmaWxsPSIjM0Q0NzU3IiBkPSJNMSAxM2gxMHYxSDF6Ii8+PHBhdGggZD0iTTEgMTNhMiAyIDAgMCAwIDItMlY4Ljc2NEEzIDMgMCAwIDEgMSAxNHYtMXoiIGZpbGw9IiMzRDQ3NTciLz48cGF0aCBmaWxsPSIjM0Q0NzU3IiBkPSJNMyA3aDF2NEgzeiIvPjwvZz48L3N2Zz4='
}
TooltipText
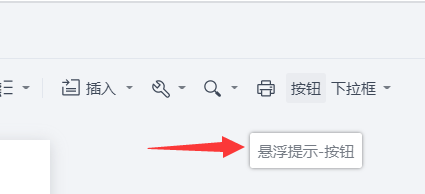
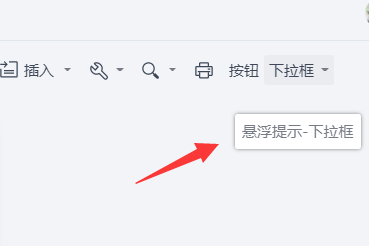
通过 TooltipText,可以设置定制元素的悬浮提示:
给自定义按钮设置悬浮提示

给自定义下拉框设置悬浮提示

语法
表达式.CommandBars(CommandBarId).Controls.Add(Type).TooltipText
表达式:文档类型应用对象
示例
//@file=base.docx
async function example() {
await instance.ready()
const app = instance.Application
// 定制元素对象【开始 Tab】
const controls = await app.CommandBars('StartTab').Controls
// 添加 1 个定制元素:按钮,并进行操作
const controlButton = await controls.Add(1)
controlButton.Caption = '按钮'
controlButton.TooltipText = '悬浮提示-按钮'
// 添加 1 个定制元素:下拉框,并进行操作
const controlPopup = await controls.Add(10)
controlPopup.Caption = '下拉框'
controlPopup.TooltipText = '悬浮提示-下拉框'
}
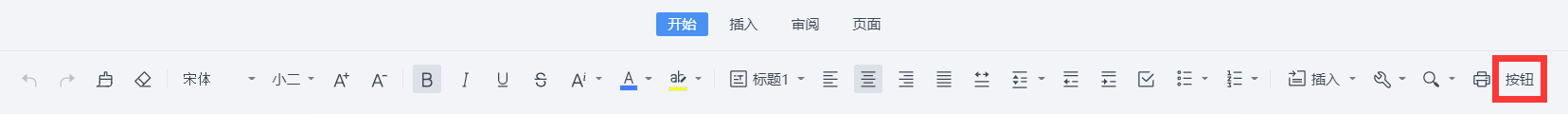
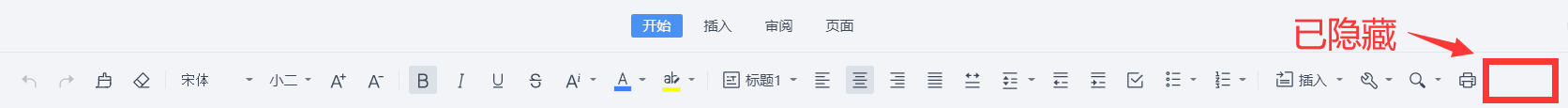
Visible
显示/隐藏定制元素
新增自定义元素

6 秒后隐藏元素

语法
表达式.CommandBars(CommandBarId).Controls.Add(Type).Visible
表达式:文档类型应用对象
示例
//@file=base.docx
async function example() {
await instance.ready()
const app = instance.Application
// 定制元素对象【开始 Tab】
const controls = await app.CommandBars('StartTab').Controls
// 添加 1 个定制元素:按钮,并进行操作
const controlButton = await controls.Add(1)
controlButton.Caption = '按钮'
// 添加 1 个定制元素:下拉框,并进行操作
const controlPopup = await controls.Add(10)
controlPopup.Caption = '下拉框'
// 6 秒后隐藏定制元素
setTimeout(() => {
controlButton.Visible = false
controlPopup.Visible = false
}, 6000)
}
With()
可以通过 With(),从而批量设置定制元素属性,具体的各个属性的使用,可以参考单个属性的设置。
语法
表达式.CommandBars(CommandBarId).Controls.Add(Type).With(Properties)
表达式:文档类型应用对象
参数
| 属性 | 数据类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
Caption | String | 是 | 标题 | |
Enabled | Boolean | 否 | 是否禁用 | |
Picture | String | 否 | 图标 | |
Visible | Boolean | 否 | 显示/隐藏 | |
TooltipText | String | 否 | 悬浮提示 |
示例
//@file=base.docx
async function example() {
await instance.ready()
const app = instance.Application
// 定制元素对象【开始 Tab】
const controls = await app.CommandBars('StartTab').Controls
// 添加 1 个定制元素:按钮,并进行操作
const controlButton = await controls.Add(1)
controlButton.With({
Caption: 按钮,
Enabled: false
})
// 添加 1 个定制元素:下拉框,并进行操作
const controlPopup = await controls.Add(10)
controlPopup.With({
Caption: '下拉框',
Enabled: false
})
}
Delete()
通过 Delete() 方法,可以删除定制元素:
新增自定义元素

6 秒后删除元素

语法
表达式.CommandBars(CommandBarId).Controls.Add(Type).Delete()
表达式:文档类型应用对象
示例
//@file=base.docx
async function example() {
await instance.ready()
const app = instance.Application
// 定制元素对象【开始 Tab】
const controls = await app.CommandBars('StartTab').Controls
// 添加 1 个定制元素:按钮,并设置标题
const controlButton = await controls.Add(1)
controlButton.Caption = '按钮'
// 添加 1 个定制元素:下拉框,并设置标题
const controlPopup = await controls.Add(10)
controlPopup.Caption = '下拉框'
// 6 秒后删除这 2 个定制元素
setTimeout(() => {
controlButton.Delete()
controlPopup.Delete()
}, 6000)
}
Execute()
通过 Execute() 方法,可以点击定制元素。
当然,配合 OnAction() 这个监听事件,可以得知按钮是否被点击了。
语法
表达式.CommandBars(CommandBarId).Controls.Add(Type).Execute()
表达式:文档类型应用对象
示例
//@file=base.docx
async function example() {
await instance.ready()
const app = instance.Application
// 定制元素对象【开始 Tab】
const controls = await app.CommandBars('StartTab').Controls
// 添加 1 个定制元素:按钮,并进行操作
const controlButton = await controls.Add(1)
controlButton.Caption = '按钮'
controlButton.OnAction = () => console.log('按钮点击了')
// 添加 1 个定制元素:下拉框,并进行操作
const controlPopup = await controls.Add(10)
controlPopup.Caption = '下拉框'
controlPopup.OnAction = () => console.log('下拉框点击了')
// 6 秒后执行点击操作
setTimeout(async () => {
await controlButton.Execute()
await controlPopup.Execute()
}, 6000)
}
SetFocus()
聚焦定制元素,即通过 SetFocus 将光标聚集到对应位置:

语法
表达式.CommandBars(CommandBarId).Controls.Add(Type).SetFocus()
表达式:文档类型应用对象
示例
//@file=base.docx
async function example() {
await instance.ready()
const app = instance.Application
// 定制元素对象【开始 Tab】
const controls = await app.CommandBars('StartTab').Controls
// 添加 1 个定制元素:按钮,并进行操作
const controlButton = await controls.Add(1)
controlButton.Caption = '按钮'
await controlButton.SetFocus()
// 添加 1 个定制元素:下拉框,并进行操作
const controlPopup = await controls.Add(10)
controlPopup.Caption = '下拉框'
await controlPopup.SetFocus()
}
OnAction()
监听定制元素点击事件,设置之后,只要按钮被点击,就可以通过控制台查看到对应的信息,从而制定相关的业务。
语法
表达式.CommandBars(CommandBarId).Controls.Add(Type).OnAction() = Function
表达式:文档类型应用对象
示例
//@file=base.docx
async function example() {
await instance.ready()
const app = instance.Application
// 定制元素对象【开始 Tab】
const controls = await app.CommandBars('StartTab').Controls
// 添加 1 个定制元素:按钮,并进行操作
const controlButton = await controls.Add(1)
controlButton.Caption = '按钮'
controlButton.OnAction = () => console.log('按钮点击了')
// 添加 1 个定制元素:下拉框,并进行操作
const controlPopup = await controls.Add(10)
controlPopup.Caption = '下拉框'
controlPopup.OnAction = () => console.log('下拉框点击了')
}